どーも、ホデナスです。
このブログを立ち上げて既に1年以上経過してるわけですが、相変わらず殺風景すぎるのでそろそろブログ内を少し華やかにしていきたいと思います。

ってことで今回はブログタイトルの背景画像(ヘッダー画像)です。
以下の手順でやっていきます。(ワードプレス&Simplicity2初心者の私でもできるレベルなので簡単です)
- 使用する画像を準備する
- ワードプレスのカスタマイザーよりヘッダー画像の設定を行う
- ワードプレスのカスタマイザーよりモバイルヘッダー画像の設定を行う
1.使用する画像を準備する
ブログタイトル部の背景(以下ヘッダー画像)に使用したい好きな画像を準備します。
私はこちらの画像を準備しました。

Simplicity2で設定できるヘッダー画像の大きさは横が1070pxで縦は自由に決められるの仕様になってます。
私の場合、設置したときのイメージやデザインを把握しやすいように画像編集ソフトのPhotoScapeを使ってこの画像をとりあえず横1070px縦400pxにトリミングし、小加工しておきました。それがこちらです。※あらかじめトリミングしなくても画像設定する際にSimplicity2 で切り取り機能があるので大丈夫です。

2.ワードプレスのカスタマイザーよりヘッダー画像の設定を行う
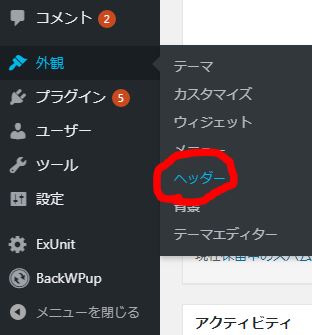
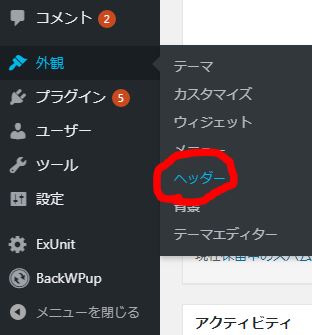
次にワードプレスにログインし以下のように「外観 → ヘッダー」と進みます。

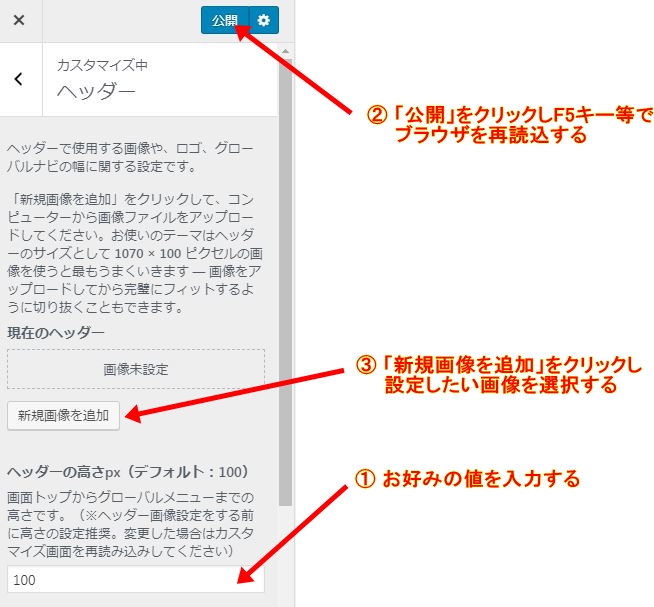
ヘッダーの編集画面に進むので以下の流れで作業していきます。
① デフォルトの設定では画像の縦サイズが100pxに設定されているので、まずはこちらをお好みの設定に変更しましょう
② 数値を任意に値に変更後、「公開」ボタンをクリックしキーボードのF5キー等で再読込みを実施します。この動作を怠ると変更が反映されません!
③ 「新規画像を追加」ボタンより設定したい画像を追加します

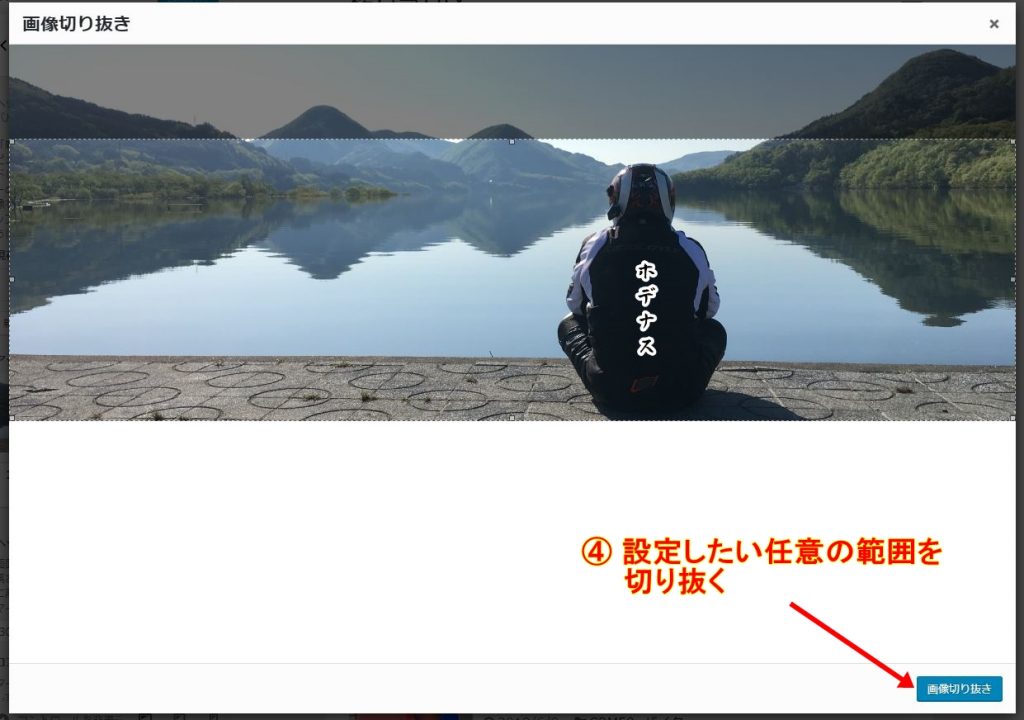
④ 設定したい任意の範囲を切り抜きます
ちなみに↓は①の値を300pxにして縦400pxの画像を切り抜こうとしてるとこです。感の良いかたなら分かると思いますが、デフォルトの100pxという設定って小さすぎですよね!?

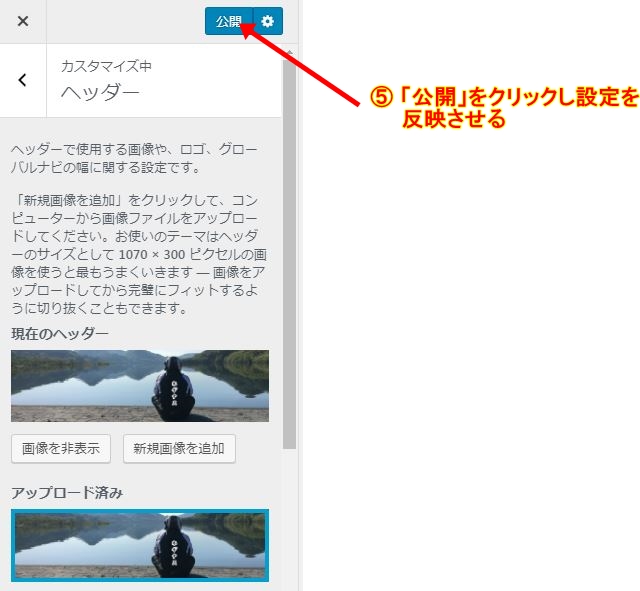
⑤ 「公開」をクリックし設定を反映させる

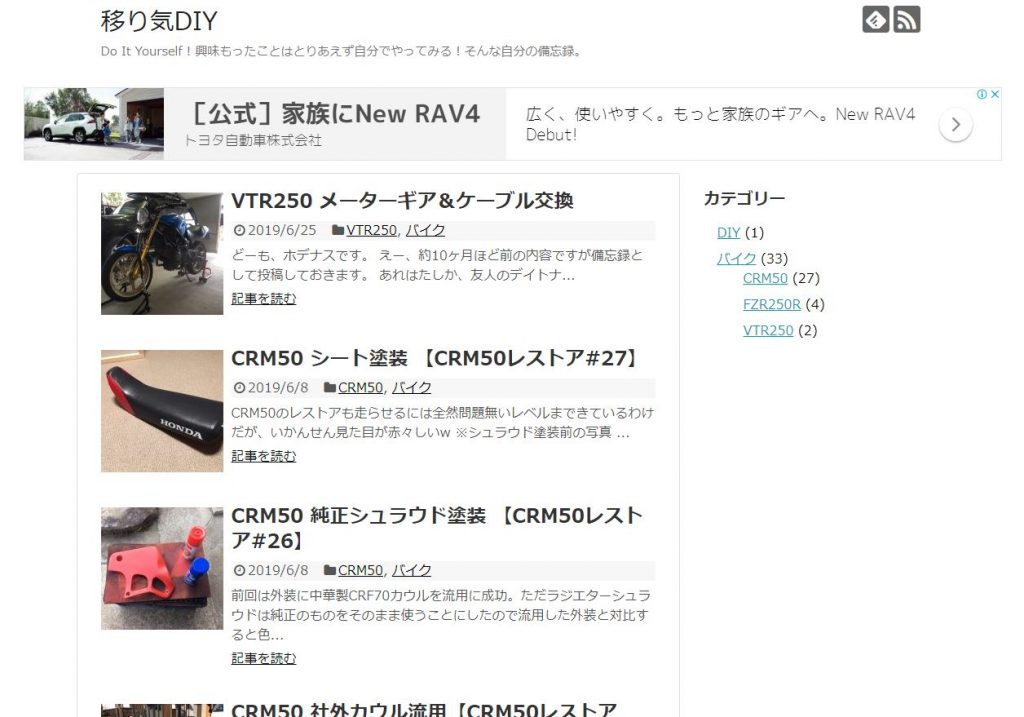
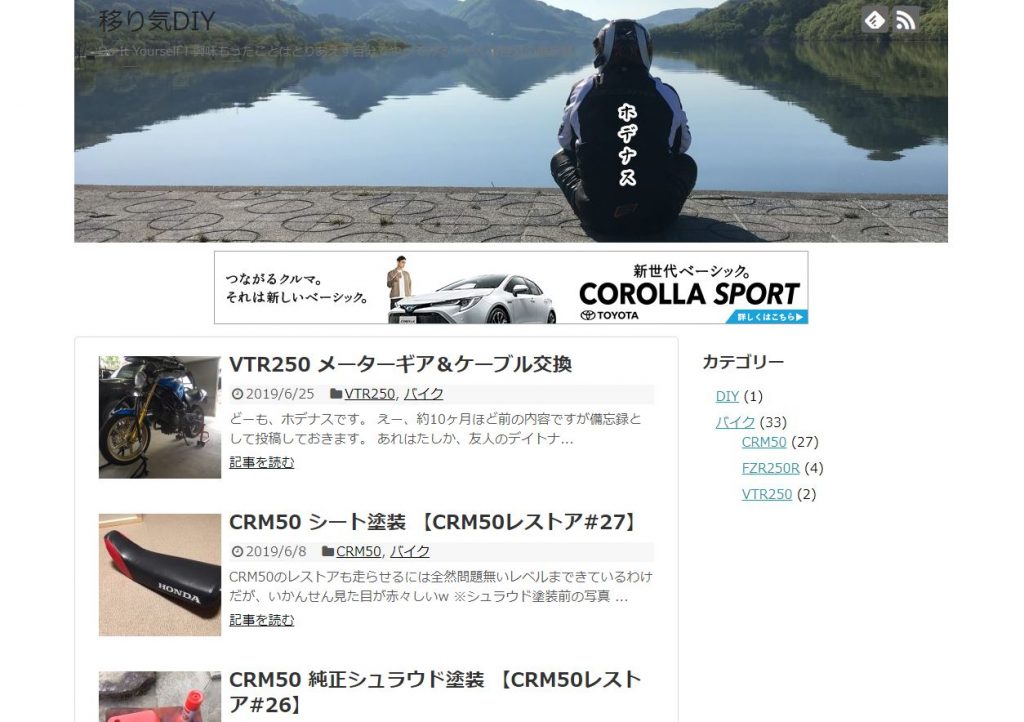
⑥ 実際にホームページを確認してみる
無事に設定完了できたようです。このヘッダー画像の縦の大きさは300pxです。参考までに。

3.ワードプレスのカスタマイザーよりモバイルヘッダー画像の設定を行う
一応の設定は終わりましたが、この状態ではPCからサイトを閲覧したときに表示されるヘッダー画像のみで、スマホから閲覧では表示させません。
ってことで、次はスマホでも表示されるようにヘッダー画像の設定を行っていきます。
先程と同様に「外観 → ヘッダー」とすすみます。

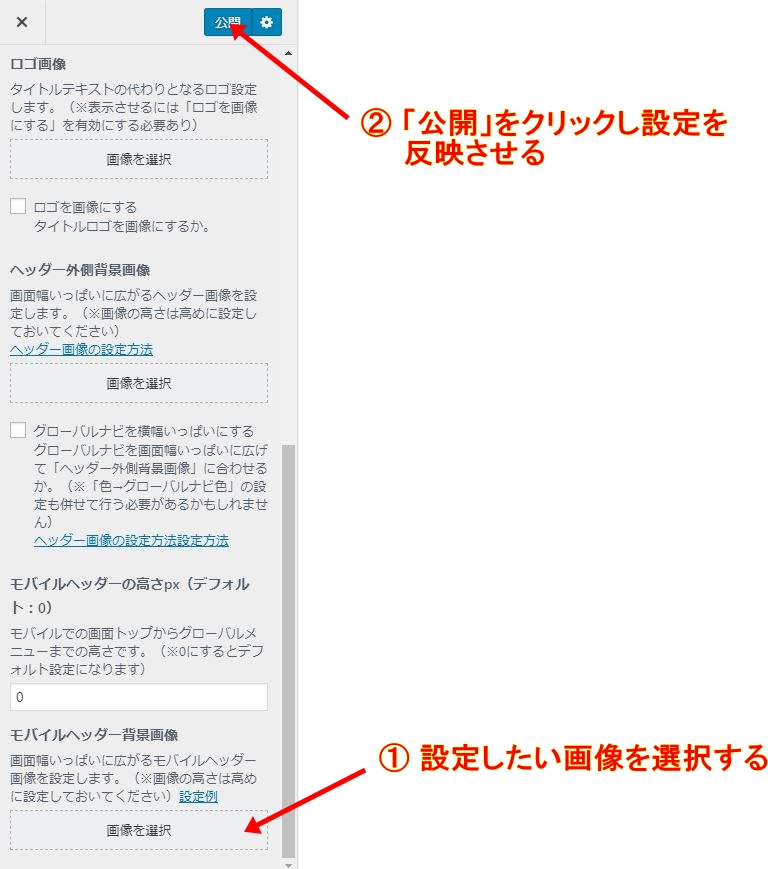
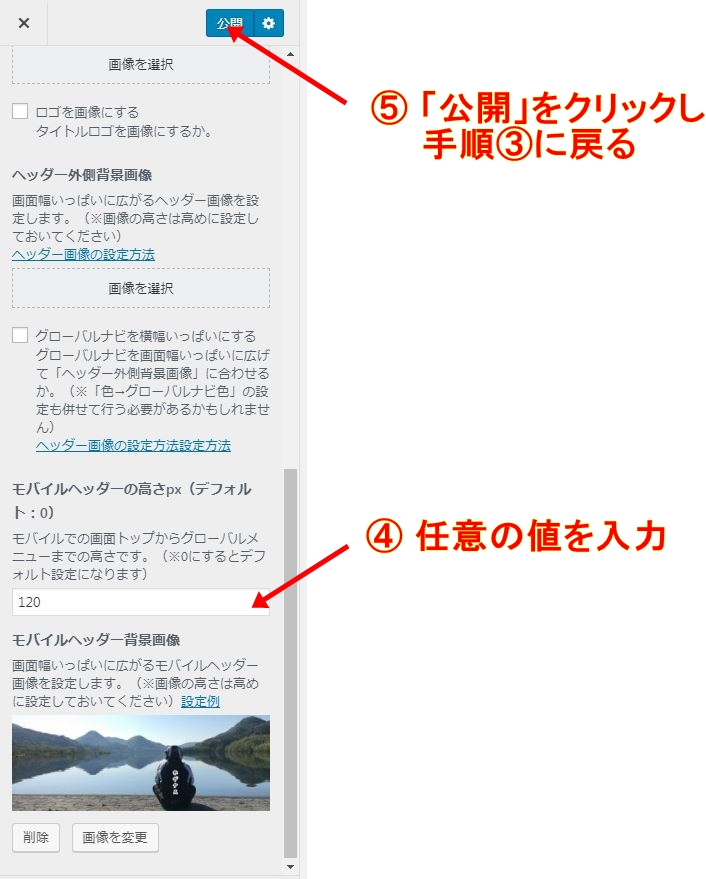
ヘッダーの編集画面に進むので、下の方の「モバイルヘッダーの高さ」と「モバイルヘッダー背景画像」を見つけ、以下の流れで作業していきます。
① モバイルヘッダー背景画像に設定したい画像を選択する
② 「公開」をクリックし設定を反映させる

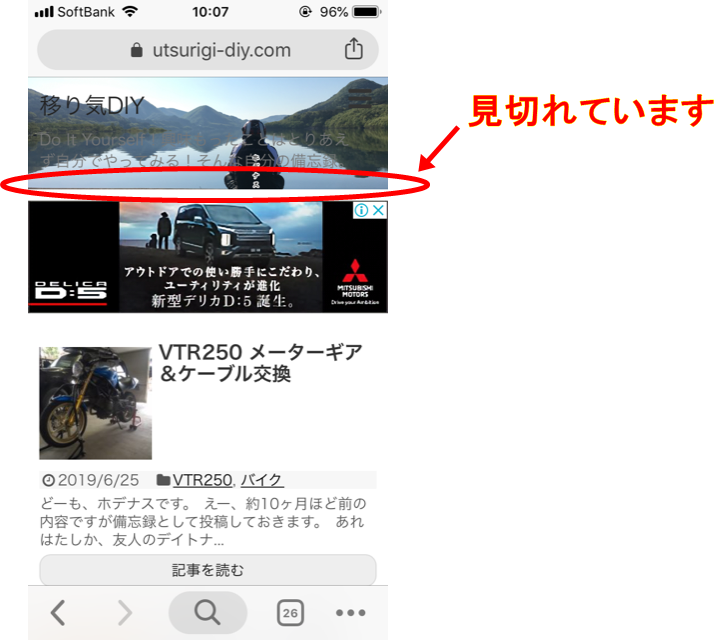
③ スマホから実際にホームページを確認してみる
↓はアイフォンSEからの閲覧です。画像の下側が見切れてしまっているので「モバイルヘッダーの高さ」をデフォルトの0からいじって調整します

④ モバイルヘッダーの高さにお好みの値を入力
⑤ 公開をクリックし手順③に戻りサイトをチェックし出来栄えを確認する

⑥ トライアンドエラーを繰り返しいい値を見つける
私の画像の場合は120の値でいい感じになることを確認しました.

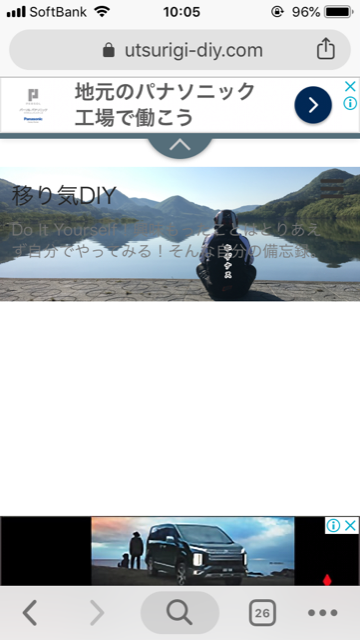
ちなみに300だとこのくらいの余白がでますw 参考にしてください。

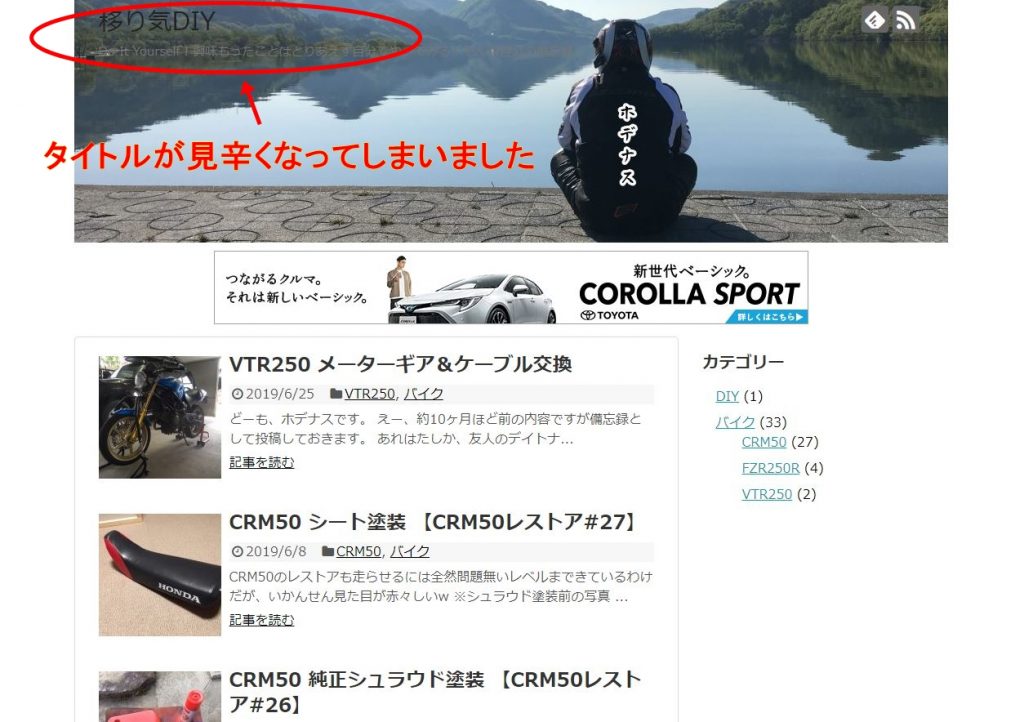
これでヘッダー画像の設定は終了になりますが、ヘッダー画像を追加したことによりブログのタイトル文字が見えづらくなってしまいました。

それについてはこちらの記事で対応しています。
・Simplicity2のブログタイトル文字色を変更する方法(リンク準備中)
それではお疲れ様でした。